The largest project undertaking while at Great-West Life/London Life/Canada Life is now live: https://www.quadrusinvestmentservices.com
The project involved merging two separate sites (one for Quadrus the financial institution and another for Quadrus mutual funds).
The months-long process included workshops with stakeholders to organize content, collaboration with strategy, editorial, UX research and visual design team members. There were occasional revisions necessary due to regulatory and legal requirements, so quick iterations were necessary to keep on schedule.
Sketch was used for the wireframe diagrams and OmniGraffle for the Information Architecture charts and to craft the overall document.
Wireframes were also exported from Sketch to build an interactive prototype with InVision, that was used for presenting and testing the navigation and organization of content.
If interested in seeing the wireframes and documentation I created for the project, get in touch.
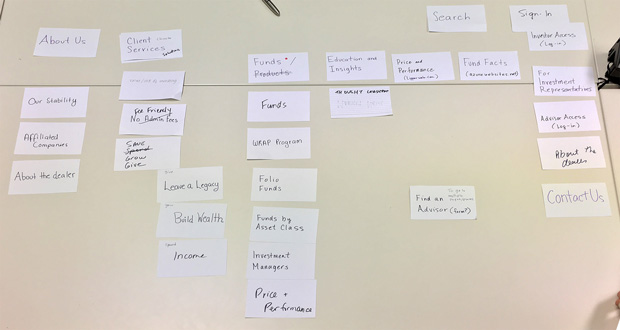
We began with a card sorting exercise with the Quadrus leadership:

Information Architecture and mockup of how it would be represented in the site’s navigation:
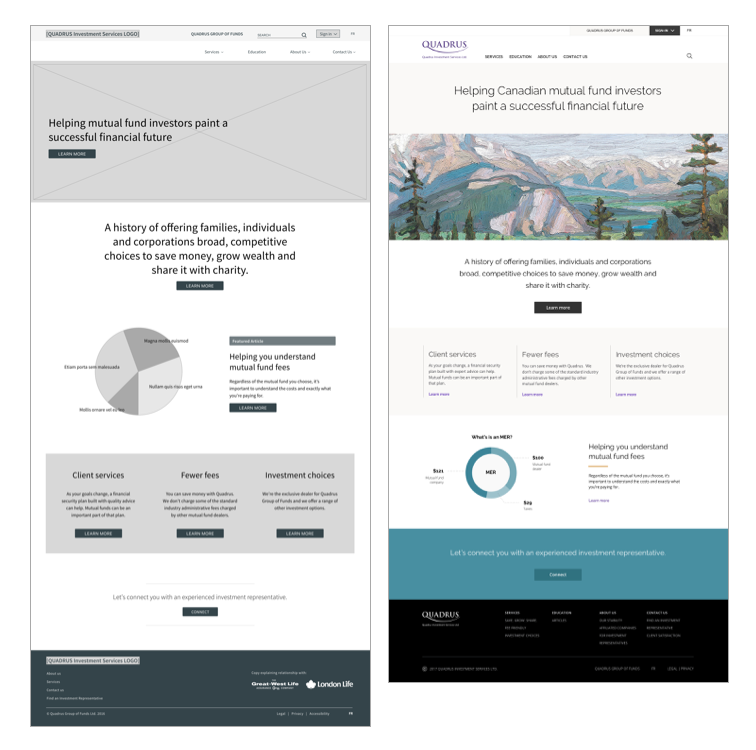
The wireframe and an early iteration of a landing page, demonstrate how wireframes help to visualize how much and what kind of content is needed. Wireframes are helpful to reveal gaps in content, navigation and strategy, flagging which improvements are needed.